In diesem wird beschrieben, wie man die Kalendereinträge farbig gestalten kann. Ich habe das Beispiel aufgegriffen und für ein deutsches Portal angepasst.
Zunächst wird im Kalender eine neue Spalte (berechnete Spalte) mit dem Namen CategoryTitle (der Name scheint egal zu sein, er muss aber zusammengeschrieben sein [kein Leerzeichen])hinzugefügt. Als Formel wird folgendes eingegeben:
="|||"&Kategorie&"|||"&Titel
Es wird also das Feld Kategorie (bestimmt später die Farbe) und Titel miteinander verknüpft. Es müssen im deutschen Portal die deutschen Bezeichnungen genommen werden (entgegen dem Blogeintrag). Die drei | Zeichen dienen im späteren Code als Separator.
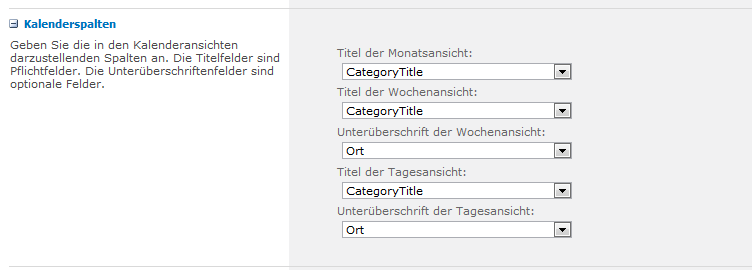
Anschließend muss in der Definition der Ansicht "Kalender" folgendes eingestellt werden

Nun muss das anhängende Script in eine Bibliothek geladen werden. Das Script führt die Farbänderung durch. Es wird später in einem Content Editor WebPart verwendet. Alternativ zum Hochladen kann es auch direkt in dem Content Editor WebPart als HTML Quelle übergeben werden.
<script type="text/javascript" src="http://ajax.aspnetcdn.com/ajax/jQuery/jquery-1.5.1.js"></script>
<script type="text/javascript">
_spBodyOnLoadFunctionNames.push('WaitForCalendarToLoad');
var SEPARATOR = "|||";
function WaitForCalendarToLoad() {
if(typeof SP.UI.ApplicationPages.CalendarNotify.$4a == 'undefined') {
// post SP1
var pwold$4b = SP.UI.ApplicationPages.CalendarNotify.$4b;
SP.UI.ApplicationPages.CalendarNotify.$4b = function () {
pwold$4b();
ColourCalendar();
}
SP.UI.ApplicationPages.SummaryCalendarView.prototype.renderGrids = function($p0) {
var $v_0 = new Sys.StringBuilder();
var $v_1 = $p0.length;
for (var $v_2 = 0; $v_2 < $v_1; $v_2++) {
this.$7t_2($v_2, $p0[$v_2]);
}
for (var $v_3 = 0; $v_3 < $v_1; $v_3++) {
$v_0.append('<div>');
this.$I_2.$7o($v_0, $p0[$v_3], $v_3);
$v_0.append(this.emptY_DIV);
$v_0.append('</div>');
}
this.setInnerHtml($v_0.toString());
ColourCalendar();
}
}
else
{
// pre SP1
var pwold$4a = SP.UI.ApplicationPages.CalendarNotify.$4a;
SP.UI.ApplicationPages.CalendarNotify.$4a = function () {
pwold$4a();
ColourCalendar();
}
SP.UI.ApplicationPages.SummaryCalendarView.prototype.renderGrids = function($p0) {
var $v_0 = new Sys.StringBuilder();
var $v_1 = $p0.length;
for (var $v_2 = 0; $v_2 < $v_1; $v_2++) {
this.$7r_2($v_2, $p0[$v_2]);
}
for (var $v_3 = 0; $v_3 < $v_1; $v_3++) {
$v_0.append('<div>');
this.$I_2.$7m($v_0, $p0[$v_3], $v_3);
$v_0.append(this.emptY_DIV);
$v_0.append('</div>');
}
this.setInnerHtml($v_0.toString());
ColourCalendar();
}
}
}
function ColourCalendar() {
if(jQuery('a:contains(' + SEPARATOR + ')') != null)
{
jQuery('a:contains(' + SEPARATOR + ')').each(function (i) {
$box = jQuery(this).parents('div[title]');
var colour = GetColourCodeFromCategory(GetCategory(this.innerHTML));
this.innerHTML = GetActualText(this.innerHTML);
jQuery($box).attr("title", GetActualText(jQuery($box).attr("title")));
$box.css('background-color', colour);
});
}
}
function GetActualText(originalText) {
var parts = originalText.split(SEPARATOR);
return parts[0] + parts[2];
}
function GetCategory(originalText) {
var parts = originalText.split(SEPARATOR);
return parts[1];
}
function GetColourCodeFromCategory(category) {
var colour = null;
var test = category.trim().toLowerCase();
switch (category.trim().toLowerCase()) {
case 'besprechung':
colour = '#4FDB51';
break;
case 'arbeitszeiten':
colour = '#4FB8DB';
break;
case 'geschäftlich':
colour = "#F08616";
break;
case 'feiertag':
colour = "#F55875";
break;
case 'treffen':
colour = "#E0F558";
break;
case 'geschenke':
colour = "#F558D5";
break;
case 'geburtstag':
colour = "#6E80FA";
break;
case 'jahrestag':
colour = "#FF4040";
break;
}
return colour;
}
</script>
Der untere Switch/Case Block ist der entscheidende. Hier werden die Farben zu den Kategorien zugewiesen. Werden andere Kategorien verwendet, muss hier entsprechend angepasst werden. Die Kategorien hier werden nur in Kleinbuchstaben eingegeben. Das Script kann als txt (UTF-8) gespeichert und in eine Bibliothek geladen werden.
Das Script lädt ein jquery aus dem Internet herunter. Bei Bedarf (SSL Warnung o.Ä.) kann das Script heruntergeladen und ebenfalls in die Bibliothek gelegt werden. In diesem Fall muss die erste Zeile entsprechend angepasst werden.
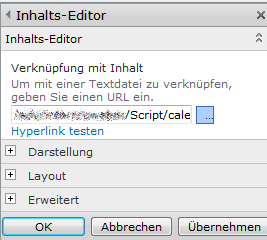
Anschließend wird auf der Kalenderseite (calendar.aspx) ein Inhaltseditor WebPart hinzugefügt. In der Konfiguration wird als Inhaltsquelle die hochgeladene TXT Datei ausgewählt.

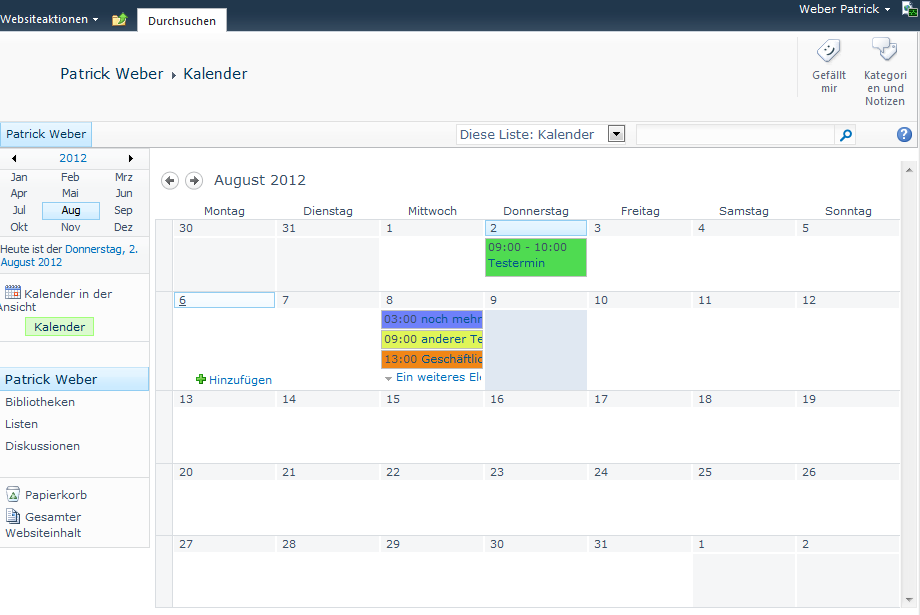
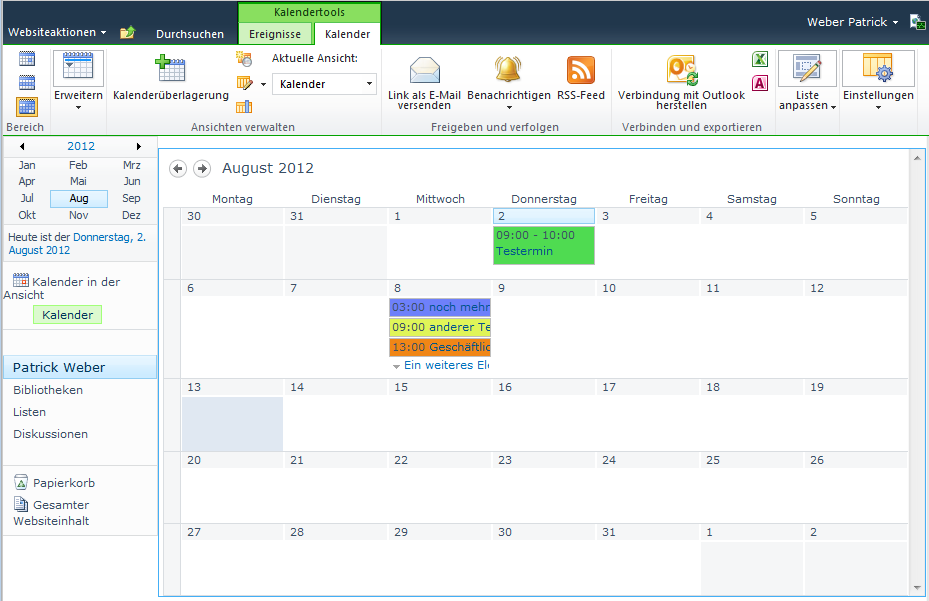
Die Kalendereinträge werden nun abhängig von der gewählten Kategorie eingefärbt. Es können wie gewohnt neue Einträge hinzugefügt werden. Allerdings geht die Funktion zum Umschalten der Ansichten über die Titelleiste verloren, da durch das Hinzufügen eines WebParts die Seite nicht mehr als View behandelt wird.